A perfectly created clipping path is essential for a flawless image. The clipping path has several purposes in image editing. The first and most used one is the background removal. Yes, it allows you to get rid of a noisy background from your photo. Also, you can use the Clipping path to correct color or remove an unwanted element. But the question is, how do I do the clipping path?
Well, there are different ways to create a clipping path. Many people, use the automatic clipping technique to draw a path around a particular portion of the image. However, the best one is the manual clipping method. The professionals also provide this service to their clients. In this tutorial, we are going to introduce the Photoshop clipping path to you. So, without more ado, let’s start.
Table of Contents
ToggleHow to Do Clipping Path in Photoshop
As a beginner, you should start with understanding the paths and selection tools. Clipping path Photoshop is all about creating precise paths around a portion of the image. You can use this path to select the required object or area of the image.
The vector outlines define the shape of the object. The path consists of several anchor points and lines. Additionally, the clipping paths are not resolution-dependent. It means they remain smooth and sharp at any size. That’s why, you can create a precise selection with these paths and perform adjustments on the selected area.
Now let’s understand the image selection tools. I have already mentioned that the pen tool is the most used image selection tool for the Clipping path. The pen tool gives you complete control over the selection. You can precisely draw the path around the image. You control the curve and angle of the path by adjusting the angle points.
Additionally, there are some other image selection tools that you can use to select an object in the image. The first tool in this list is the Lasso Tool. It allows you to draw freehand selections around an object. Also, you can use the Magnetic Lasso Tool, Magic Wand Tool, or Quick Selection Tool.
Steps Brief | Photoshop Clipping Path
Now it is time to create the clipping path. Before starting the practice, get an image from the internet or select one from your device. So without delay, let’s get started:
Step 1: Open the Image in Photoshop
Launch Photoshop on your computer and import the selected image. You can open the file by navigating File > Open. Also, you can simply drag and drop the image into Photoshop.
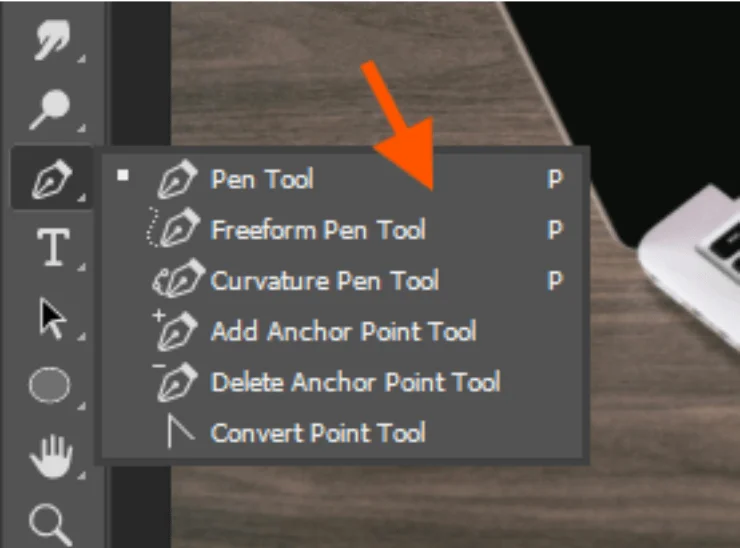
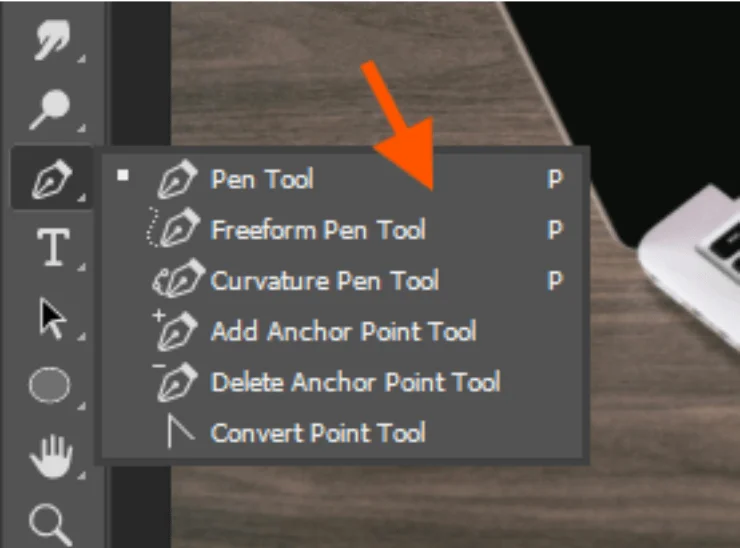
Step 2: Select the Pen Tool
Now you have to select the pen tool to draw a line around the image. You can select the tool from the Photoshop toolbar panel which is on the left side of the tool program.

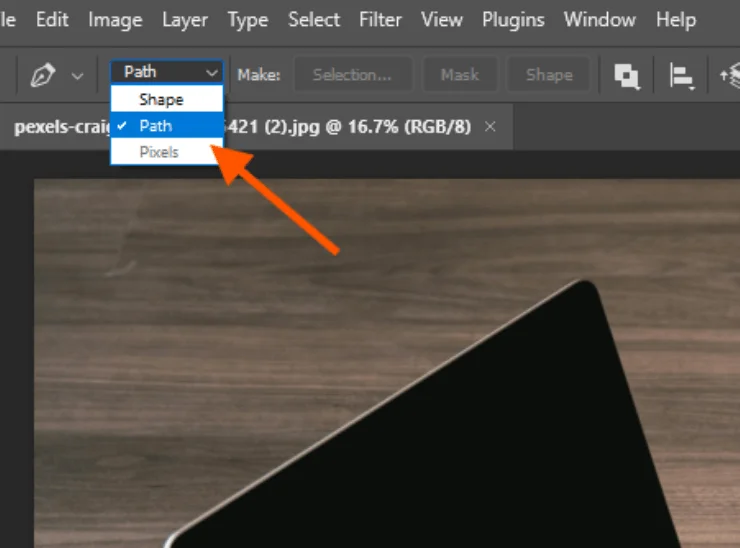
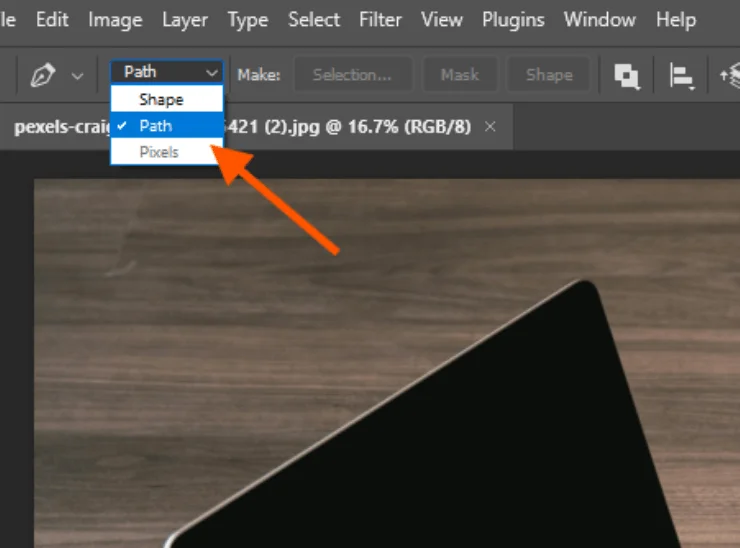
Before drawing the path, make sure that the Pen Tool is set to “Path” mode in the top menu. It means you are creating a path and not a shape layer.

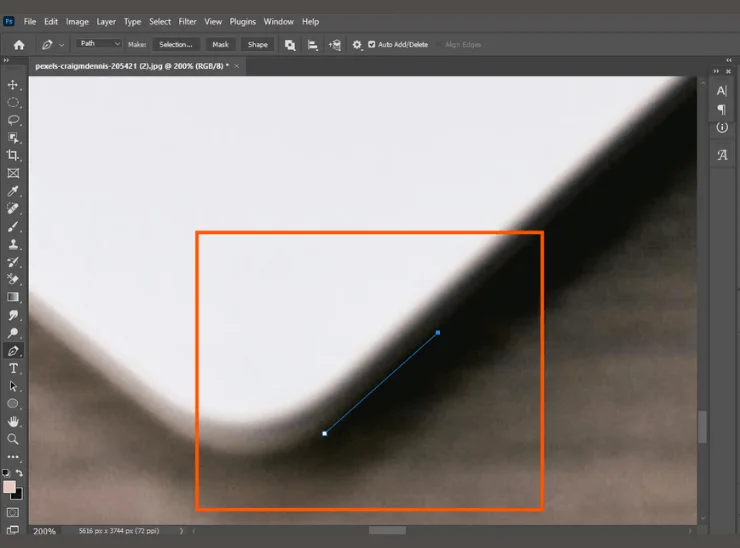
Step 3: Start Drawing the Path
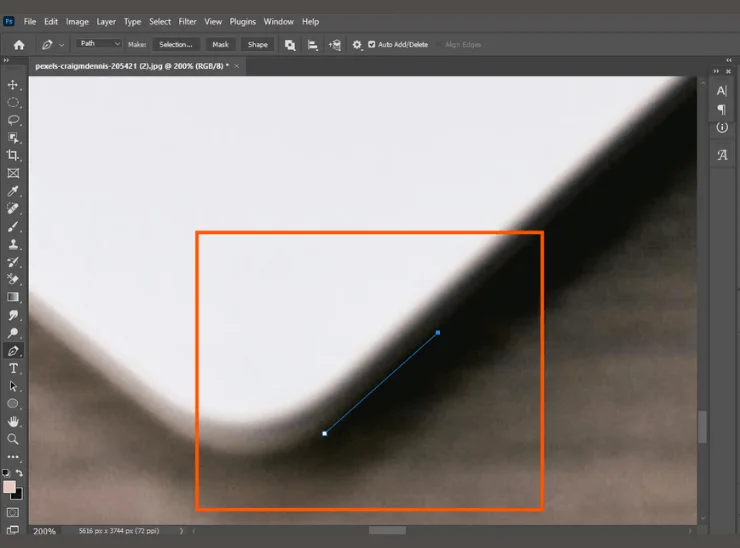
Now it is time to draw the path. To create a perfect path you have to select the edges of the subject so carefully. Zoom in on the object to work with greater precision. Press Ctrl + “+” (Command + “+” on Mac) to zoom in or Ctrl + “-” (Command + “-” on Mac) to zoom out.
Meanwhile, if you need to around the zoomed-in image, hold down the Spacebar to temporarily activate the Hand Tool. To create the first anchor point, click on the starting point of the subject. Then click another edge that is in the straight line to the first anchor point. Thus you can create straight lines.

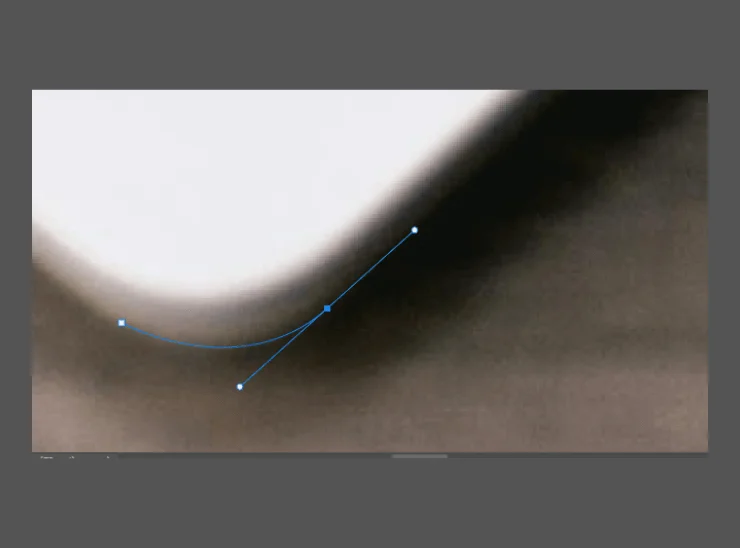
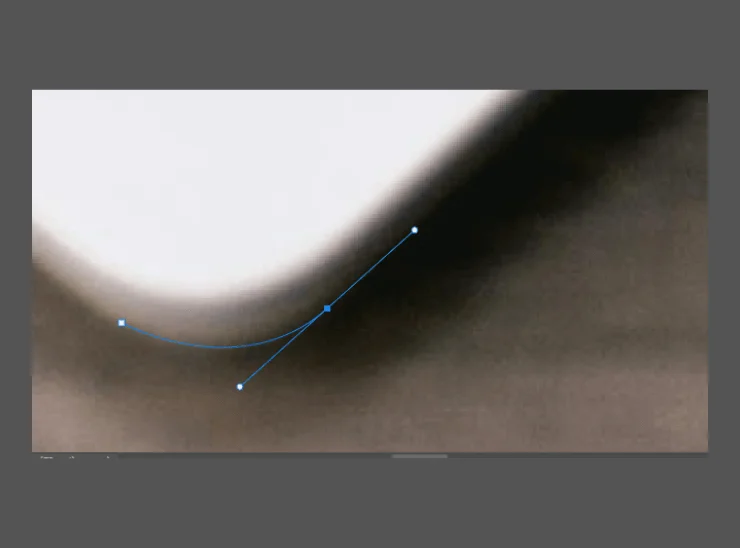
For curves, click and drag when placing an anchor point. A direction angle will appear. It controls the curve of the path. If the curve is not suitable, you can adjust it by using the direction handles. Click and hold Ctrl and click on one of the direction handles. Thus, you can adjust its position without moving the anchor point itself.

You can move the handles to the inner direction or outer direction to create a wider curve. However, if you misplace the anchor point, you can refine its position by holding the Ctrl button and clicking on the point to adjust its position.
Moreover, you can remove an anchor point by pressing Alt and hovering over the anchor point. You will see a minus sign ( – ). Then, click on it to remove the point. To add the anchor point, hover over the path between two points and press a plus sign ( + ) while holding Alt.
Step 4: Convert the Path into a Selection
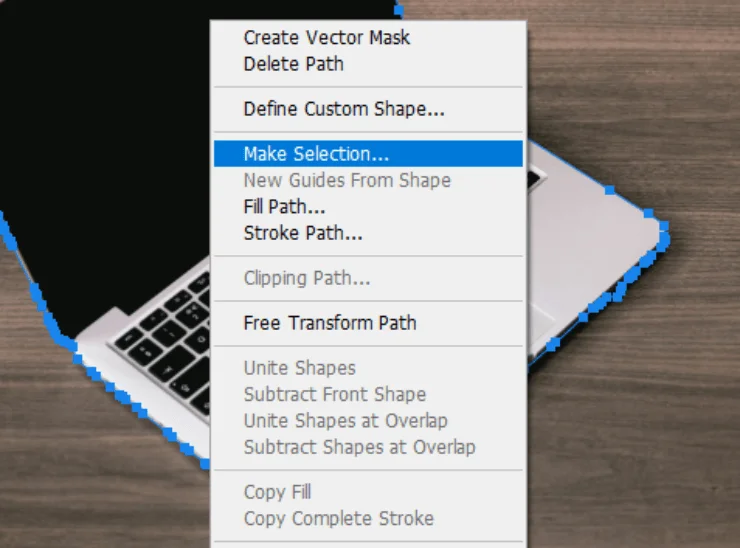
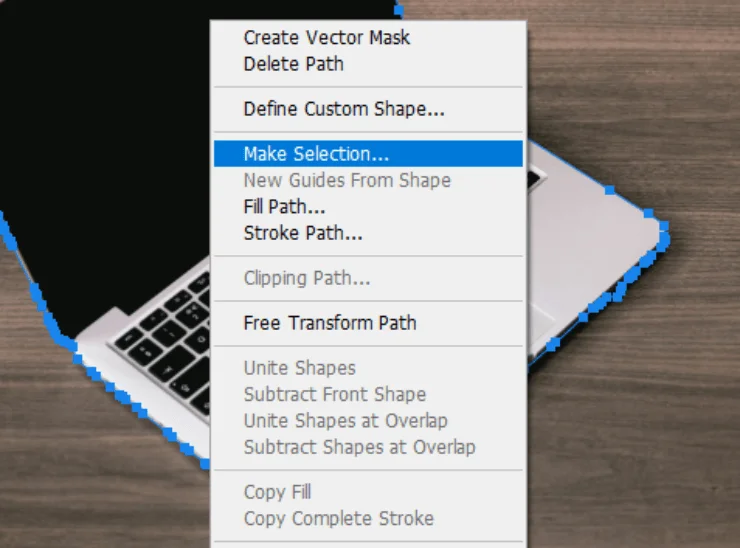
After creating the path, it is time to convert the path into a selection. So, right-click inside the path area to choose “Make Selection” from the appeared menu. A dialog box will appear. Here you can adjust the feather radius. If you are satisfied with the selection, click OK.

Step 5: Create a Mask or Remove the Background
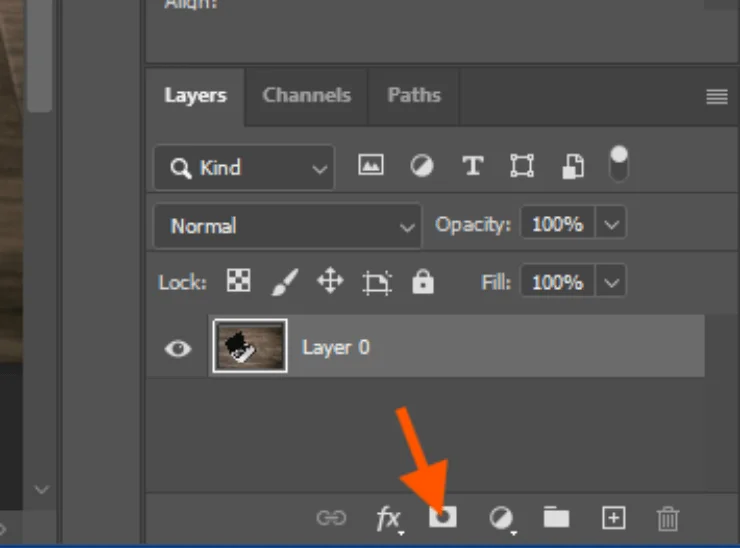
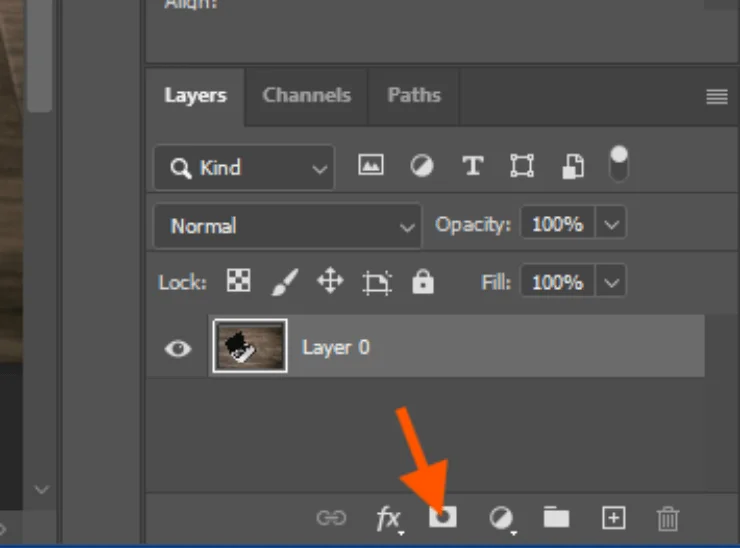
To create a mask, go to the Layers panel and click the Add Layer Mask button. Thus you can remove the background non destructively.

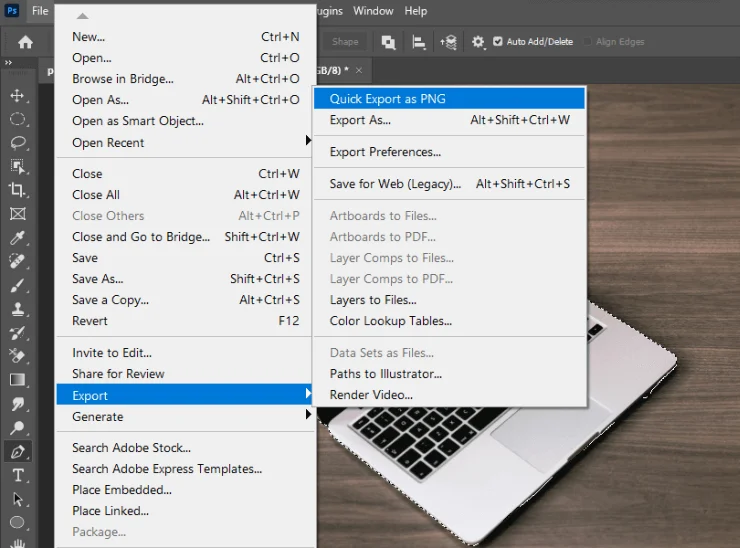
Step 6: Saving and Exporting the Clipping Path
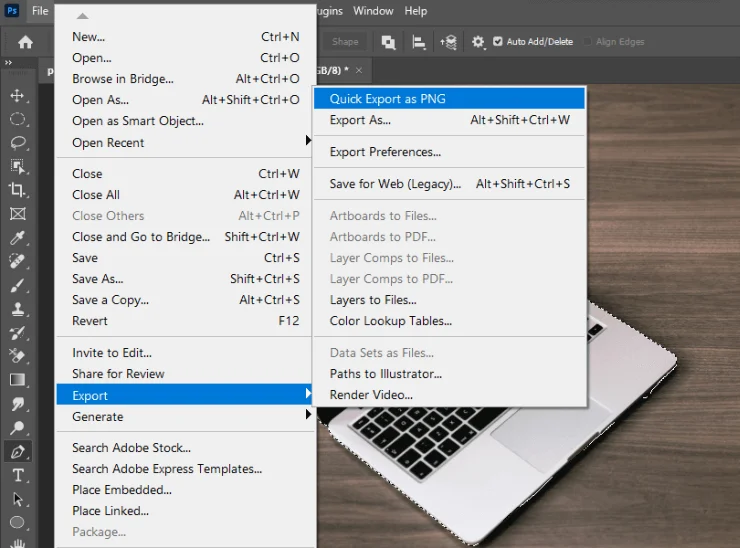
In the Paths panel (found next to the Layers panel), double-click the “Work Path” and save it with a name. This way, you can reuse the path or edit it later.

FAQ | How to Clipping Path Photoshop
How Much Does It Cost for a Service?
The cost of a clipping path service varies with the complexity of the images. However, the pricing of the clipping path starts at $0.229 per image at the Clipping World. You will also get a discount on the bulk order.
How to Remove a Background?
To remove a background from an image, first, select the subject using an image selection tool. Then press Ctrl +J to take the selected subject to a new transparent background layer.
Checkout Our Related Article
- How to Create Realistic Drop Shadow in Photoshop
- How to Remove Background in Photoshop
- How to do Clipping Path In Photoshop CC
Final Thoughts
So, this is how to do a clipping path using Photoshop. Well, this tutorial is for beginners who want to create a professional clipping path. Yet, it requires a lot of practice to become a professional editor. However, if you are dealing with a large volume of images, you should hire a professional photo editor to edit your images. This can be a good option for you. This is a specialized clipping path service provider with over 250 experts.
A perfectly created clipping path is essential for a flawless image. The clipping path has several purposes in image editing. The first and most used one is the background removal.
Yes, it allows you to get rid of a noisy background from your photo. Also, you can use the Clipping path to correct color or remove an unwanted element. But the question is, how do I do the clipping path?
Well, there are different ways to create a clipping path. Many people, use the automatic clipping technique to draw a path around a particular portion of the image. However, the best one is the manual clipping method.
The professionals also provide this service to their clients. They love Photoshop pen tools draw a path around the object then they transform the path into a clipping path. Easy, isn’t it? However, creating a prefect requires a lot of practice with the pen tool. It will test your patience.
So, stay practicing even if you do not get the desired output on the first attempt. In this tutorial, we are going to introduce the Photoshop clipping path to you. This tutorial going to make a pro of creating a detailed clipping path. So, without more ado, let’s start.
How to Do Clipping Path in Photoshop
As a beginner, you should start with understanding the paths and selection tools. Clipping path Photoshop is all about creating precise paths around a portion of the image. You can use this path to select the required object or area of the image.
The vector outlines define the shape of the object. The path consists of several anchor points and lines. Additionally, the clipping paths are not resolution-dependent. It means they remain smooth and sharp at any size. That’s why, you can create a precise selection with these paths and perform adjustments on the selected area.
Now let’s understand the image selection tools. I have already mentioned that the pen tool is the most used image selection tool for the Clipping path. The pen tool gives you complete control over the selection. You can precisely draw the path around the image. You control the curve and angle of the path by adjusting the angle points.
Additionally, there are some other image selection tools that you can use to select an object in the image. The first tool in this list is the Lasso Tool. It allows you to draw freehand selections around an object. Also, you can use the Magnetic Lasso Tool, Magic Wand Tool, or Quick Selection Tool.
Steps Brief | Photoshop Clipping Path
Now it is time to create the clipping path. Before starting the practice, get an image from the internet or select one from your device. So without delay, let’s get started:
Step 1: Open the Image in Photoshop
Launch Photoshop on your computer and import the selected image. You can open the file by navigating File > Open. Also, you can simply drag and drop the image into Photoshop.
Step 2: Select the Pen Tool
Now you have to select the pen tool to draw a line around the image. You can select the tool from the Photoshop toolbar panel which is on the left side of the tool program.

Before drawing the path, make sure that the Pen Tool is set to “Path” mode in the top menu. It means you are creating a path and not a shape layer.

Step 3: Start Drawing the Path
Now it is time to draw the path. To create a perfect path you have to select the edges of the subject so carefully.
Zoom in on the object to work with greater precision. It allows us to adjust the curves and lines accurately. Press Ctrl + “+” (Command + “+” on Mac) to zoom in or Ctrl + “-” (Command + “-” on Mac) to zoom out. Meanwhile, if you need to around the zoomed-in image, hold down the Spacebar to temporarily activate the Hand Tool.
To create the first anchor point, click on the starting point of the subject. Then click another edge that is in the straight line to the first anchor point. Thus you can create straight lines.

For curves, click and drag when placing an anchor point. A direction angle will appear. It controls the curve of the path. If the curve is not suitable, you can adjust it by using the direction handles. Click and hold Ctrl and click on one of the direction handles. Thus, you can adjust its position without moving the anchor point itself.

You can move the handles to the inner direction or outer direction to create a wider curve. However, if you misplace the anchor point, you can refine its position by holding the Ctrl button and clicking on the point to adjust its position.
Moreover, you can remove an anchor point by pressing Alt and hovering over the anchor point. You will see a minus sign ( – ). Then, click on it to remove the point. To add the anchor point, hover over the path between two points and press a plus sign ( + ) while holding Alt.
Step 4: Convert the Path into a Selection
After creating the path, it is time to convert the path into a selection. So, right-click inside the path area to choose “Make Selection” from the appeared menu. A dialog box will appear. Here you can adjust the feather radius. If you are satisfied with the selection, click OK.

Step 5: Create a Mask or Remove the Background
To create a mask, go to the Layers panel and click the Add Layer Mask button. Thus you can remove the background non destructively.

Step 6: Saving and Exporting the Clipping Path
In the Paths panel (found next to the Layers panel), double-click the “Work Path” and save it with a name. This way, you can reuse the path or edit it later.

Why Do You Need Clipping Path?
The clipping path image serves several purposes in image editing. It allows photo editors to edit their images more professionally. Here are a few areas of photo editing where the clipping path is essential:
- Background Removal
- Precise and Clean Cutouts
- Consistency for E-commerce and Product Photography
- Better Control Over Image Manipulation
- Time-Saving for Repetitive Editing Tasks
- Supports Complex Photo Retouching and Image Masking
- Compatibility Across Multiple Formats
- Support for Creating Shadows and Reflections
FAQ | How to Clipping Path Photoshop
How Much Does It Cost for a Service?
The cost of a clipping path service varies with the complexity of the images. However, the pricing of the clipping path starts at $0.229 per image at the Clipping World. You will also get a discount on the bulk order.
How to Remove a Background?
To remove a background from an image, first, select the subject using an image selection tool. Then press Ctrl +J to take the selected subject to a new transparent background layer.
Checkout Our Related Article
- How to Create Realistic Drop Shadow in Photoshop
- How to Remove Background in Photoshop
- How to do Clipping Path In Photoshop CC
Final Thoughts
So, this is how to do a clipping path using Photoshop. Well, this tutorial is for beginners who want to create a professional clipping path. Yet, it requires a lot of practice to become a professional editor.
However, if you are dealing with a large volume of images, you should hire a professional photo editor to edit your images. This can be a good option for you. This is a specialized clipping path service provider with over 250 experts.